坐标系是数学中非常重要的一个知识点,这是初一数学课本中的知识,但我们学习Scratch的话,可以尝试用Scratch绘制坐标系,提前了解这部分知识,对于大家掌握坐标系有很好的帮助。其实在编程中,坐标系还有很多用处,比如我们熟悉的小游戏flappy bird就用到了这方面知识。今天就跟随南京小码王Scratch培训班老师一起动手学习用Scratch绘制坐标系,试试看飞起来吧。

步骤一:需求分析
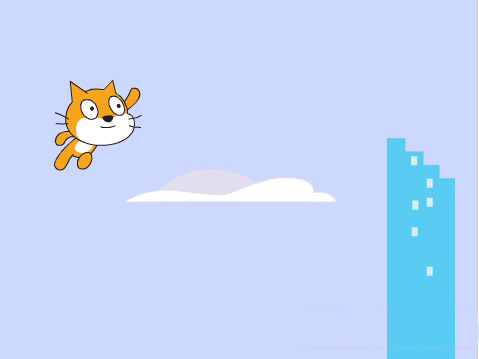
今天我们要做的是让小猫飞起来,那么小猫怎么看着像飞起来呢?对,背景,是通过背景的变换,让我们觉得小猫飞了起来。所以我们今天要设计的程序就是要通过背景的变换来让小猫飞起来。
背景如何变换才会让我们觉得小猫在飞?通过建筑物快速的向后掠去,通过云朵快速的向后飘过,我们就会感觉小猫在飞翔。
1:让建筑物从右向左快速掠过。
2:让云朵从右向左快速掠过。
3:同时建筑物和云朵要不停变换。
步骤二:算法设计
移动该如何实现呢?
首先要了解一个scratch的知识点,舞台的坐标系。掌握scratch舞台中坐标的大值与小值 X(-240,240) Y(-180,180)
1、让建筑物出现在屏幕的右方,也就是x轴大的数值。将建筑物的出现的位置的x坐标设置到大值。
2、让建筑物显示的x坐标逐步减小,以呈现建作物向左移动的效果,直到移动到x的小值,让建筑物从屏幕中消失。这就是一个简单的循环函数。
3、让建筑物变换形状,再回到上上步。
云彩也可以用同样的算法,但是有一点跟建筑物不同,建筑物是在垂直方向是不变的,但是云彩就不一样了,一会高,一会低。所以我们在设置y的数值时就不能写一个固定的数字,而是要放一个任意值,如何设置任意值呢?那就要用到random position这个控件了。
另外,建筑物和云朵的变换怎么实现呢?原来每个角色都可以是一组图片组成的,所以每次当建筑物从右边出现的时候,都可以使用next costume控件来变换角色的图片,来实现云朵和建筑物的变换。
步骤三:编写程序
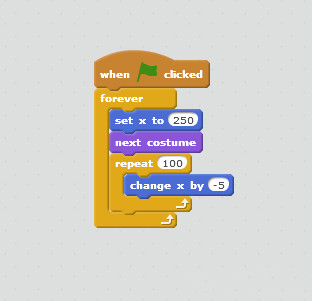
建筑物的程序:

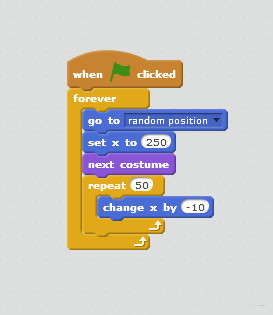
云彩的程序:

小猫的程序:

小猫的程序看起来有点复杂,仔细看看都实现了什么功能,原来是可以用上下箭头来控制小猫在舞台上上下移动。
Scratch就是这么神奇,自己动手试试看,是不是就好理解了呢?当然以上这些数值都可以自己尝试更改,运行起来就会有另一番景象了。南京小码王开设了专门的Scratch培训班,这里有更多有趣的Scratch教程,还有专业老师手把手指导带领孩子们入门,欢迎大家前来试听体验课程。圣诞节将至,小码王还有更多有趣的活动等你来!

