旋转的烟花、喷泉,看起来确实很美,它们的弧度其实都是根据重力的变化而变化的,我们用Scratch编程工具也能设计出来这样的动态和效果,其本质核心就是重力知识的运用。看到美丽的烟花喷泉在自己的电脑上绽放,你会不会很有成就感呢?接下来就让南京小码王Scratch培训班老师带你进入烟花喷泉的旅程吧。

一步:创建角色和背景
本次角色只需要一个像素点就ok,背景大家可以找一个自己喜欢的背景

第二步:画线条
由于只有一个像素点,可以得利用这个点来画出一条直线,这里运用到画笔模块,那么如何画出一条线呢?
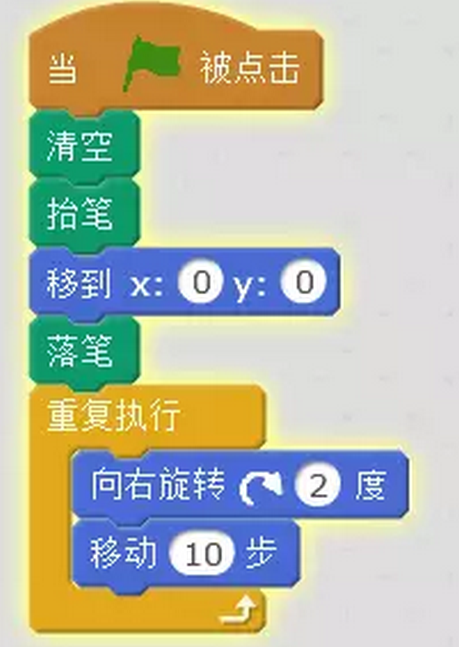
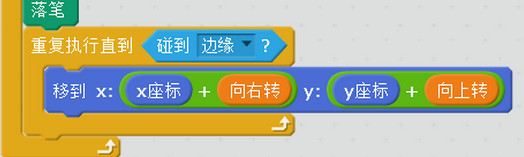
画笔其实就相当于我们手中的笔,写字时,我们的笔是落在纸上的,这里我们简称落笔,字写完后,笔是要抬起来的,这里简称抬笔,下面我们做一个实验


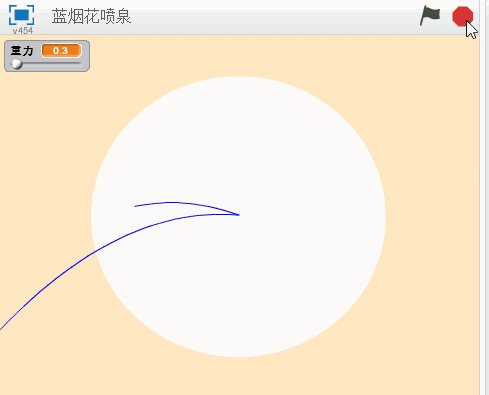
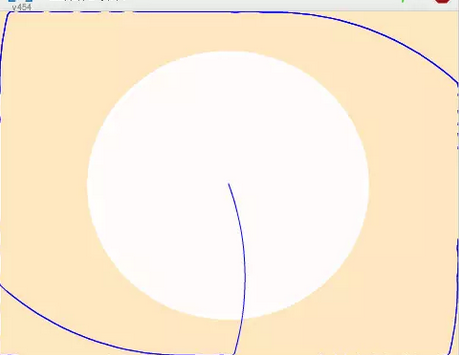
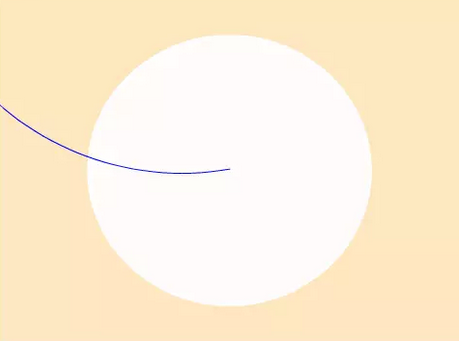
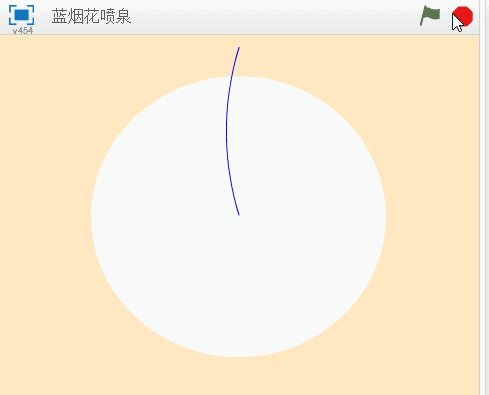
大家不难看出,让这个像素点先移到中心点的位置,开始落笔,然后每旋转2度,移动10步,所以像素点会在舞台上一直移动,留下痕迹;所以我们让其碰到边缘就不再移动


现在像素点能够完美的画出一个弧线了。
第三步:制造多个弧线
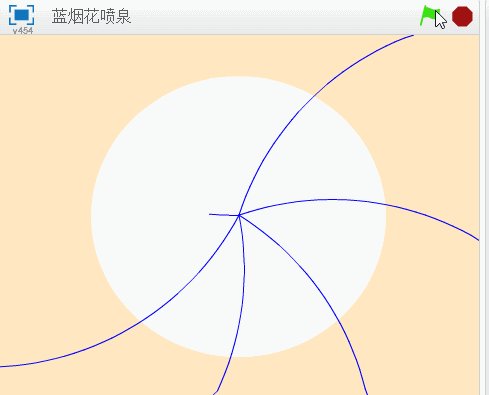
要让像素点在舞台中每画一个弧线碰到边缘,就从中心点重现开始画,执行的动作是:移到中心点—落笔—移动—抬笔—移到中心点—落笔—移动—抬笔—移到中心点—落笔—移动—抬笔......;四个动作是一直循环的,分析出来之后,那就简单啦


很好,我们想要的效果实现了。
第四步:制造改变方向
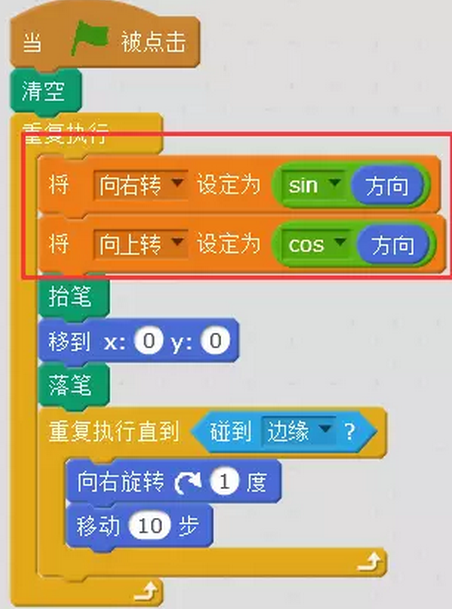
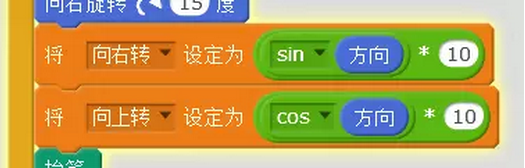
我们要达到是一个抛弧线的效果,而并非一个平面的弧线,不知道大家会连线到哪些知识点呢?比如三角函数(sin、cos),相信学过物理的同学一定是非常非常熟悉了;新建向左转、向上转两个变量。由于抛弧线的方向是每画一次就改变一次的,所以我们可以利用方向来得出夹角。


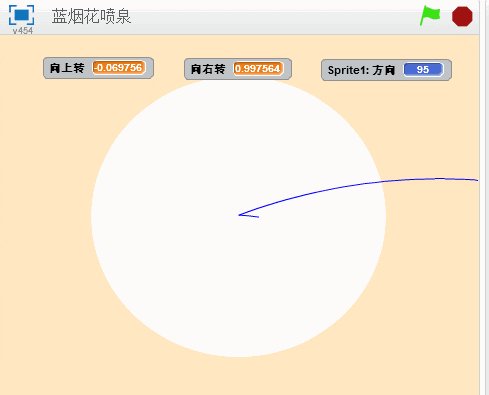
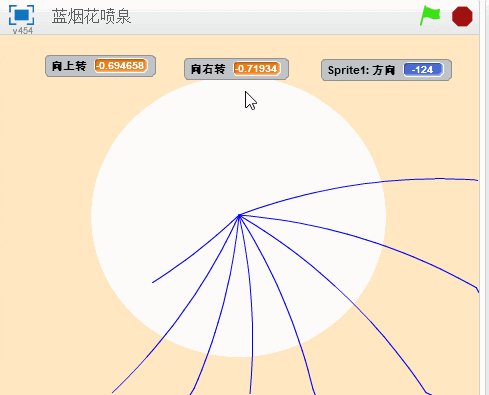
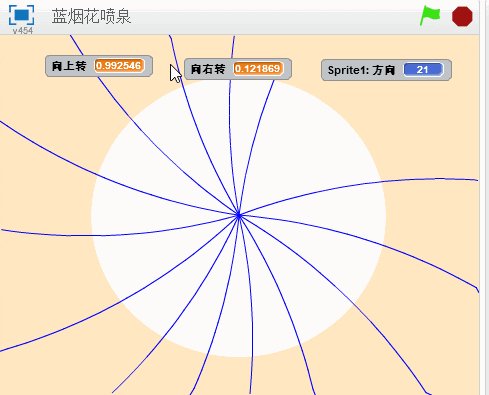
大家可以在scratch上看看,每改变一次方向,他们的夹角是一个什么样值?
可以发现,方向一直改变后,两个变量的值都是小于0的夹角。
第五步:移动
既然上一步,我们已经得出夹角的值,所以我们让弧线的X,Y同时改变。

可是大家会发现,移动的灰常缓慢,所以我们让向右转和向上转的值稍微变大一点

大家再试试,就很正常了。
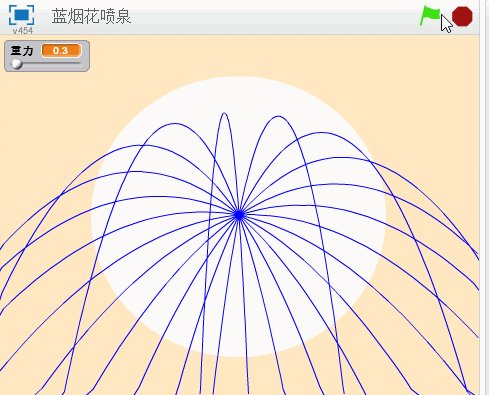
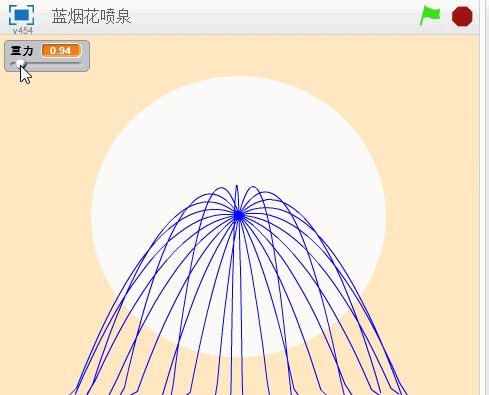
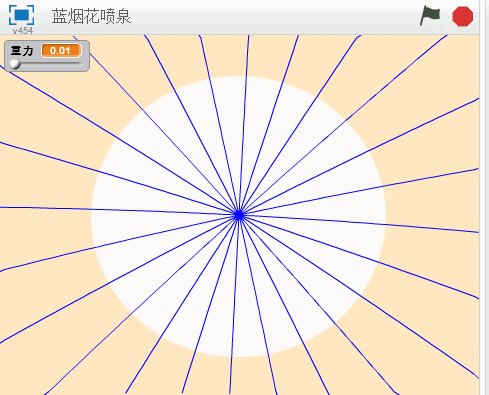
第六步:设置重力
新建重力变量,将向上转增加重力的值,会发现达成了我们想要的效果了

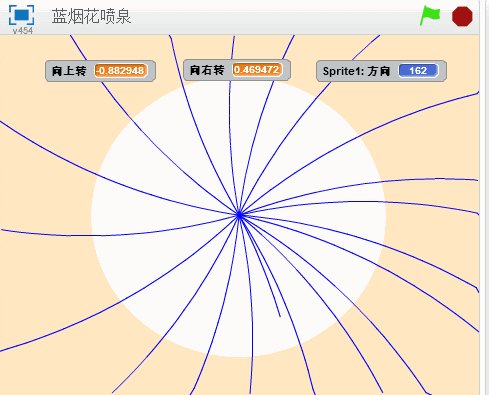
第七步:旋转的烟花喷泉
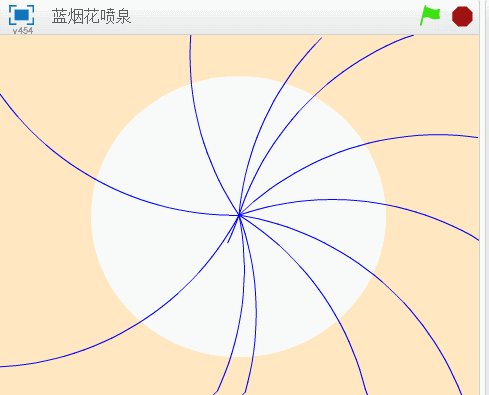
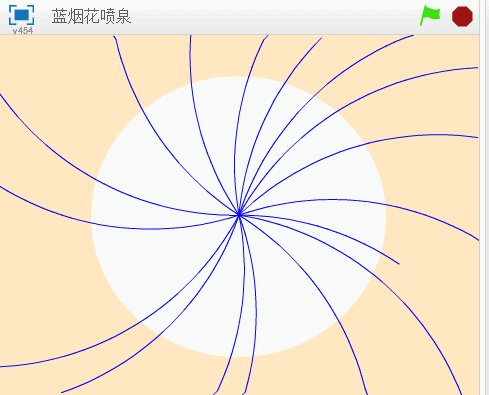
其实这里只需要一步就可以实现它们的旋转了;

第八步:更多模块的使用
如果能够做到这一步,会发现,如果将上面代码都拼接起来是达不到旋转烟花的效果的,我们想要的是先形成一个烟花形状,再让其整体旋转,这里我们运用到了一个新的模块——更多模块:我们新建的功能模块类似于一般程序设计语言中的过程或函数,通过自定义功能模块可以使我们的程序更简洁,修改更方便。
点击绿旗会与主程序一起执行,正好实现了我们想要的效果。

到这里,烟花喷泉就算完成了,实现步骤比较多,有一定难度,同学们可以自己研究看看,如果有哪里还无法理解的话,可以直接咨询在线老师,也欢迎亲自前来南京小码王Scratch培训班,,专业老师手把手指导入门更快,还有更多免费Scratch教程与你分享。

